前端开发时需要注意哪些 SEO ?
日期:2024-02-17 14:11 | 人气:
这个要注意的比较多了,去百度搜索资源平台看看吧。既然你提问了,说明有客户要求了,你就正常写,写完哪些有问题客户会自己提的。
面向国内市场和国外市场的站点的前端SEO有许多的共同点,也有部分差异。
如果是国内市场,在当前,最需要注意的是页面的渲染实现方式,是使用客户端渲染,还是服务端渲染?是生成静态页面,还是会否生成SPA?其中,根据不同的技术栈,如传统的HTML,Wordpress,或者前后端分离,JS框架如Vue, React,Node.js等,都会用不同的适用方案。
如果是面向国际市场的英语站点,页面的渲染方式依然值得重视,但Google能力较强,相对更应侧重性能、体验等方面。
如果是多语言站点,还需要对多语言内容进行精细配置。
你的站点是哪种类型呢?
这个需要具体情况具体分析,主要是看你做的是什么项目?大体分为两类:
1)网站需要优化推广
如果是需要优化推广的网站,切记不可使用前后端分离开发,这样会导致蜘蛛很难抓取,基本上就只会收录一个首页。这类网站需要用纯原生HTML来写。但是肯定会比前后端分离的框架更费时间一些。
其次,能用代码实现的尽量不要直接引用图片,不管从美观上来说还是收录来说,代码写出来的肯定更具优势。
2)系统小程序类,重在功能的使用
这类就可以使用前后端分离的方式来写,比如uniapp,VUE 之类的前框框架,开发效率高,有很分页,切换的样式都可以直接用。因为这类重在实现功能,不需要考虑优化之类的。
纯手打,开发经验分享,如果喜欢欢迎评论,点赞,搜藏!
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”!SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。 简单的说就是,把产品做好,搜索引擎就会介绍客户来。
我们现在阶段主要进行站内优化。网站优化,我们应该要懂。。。

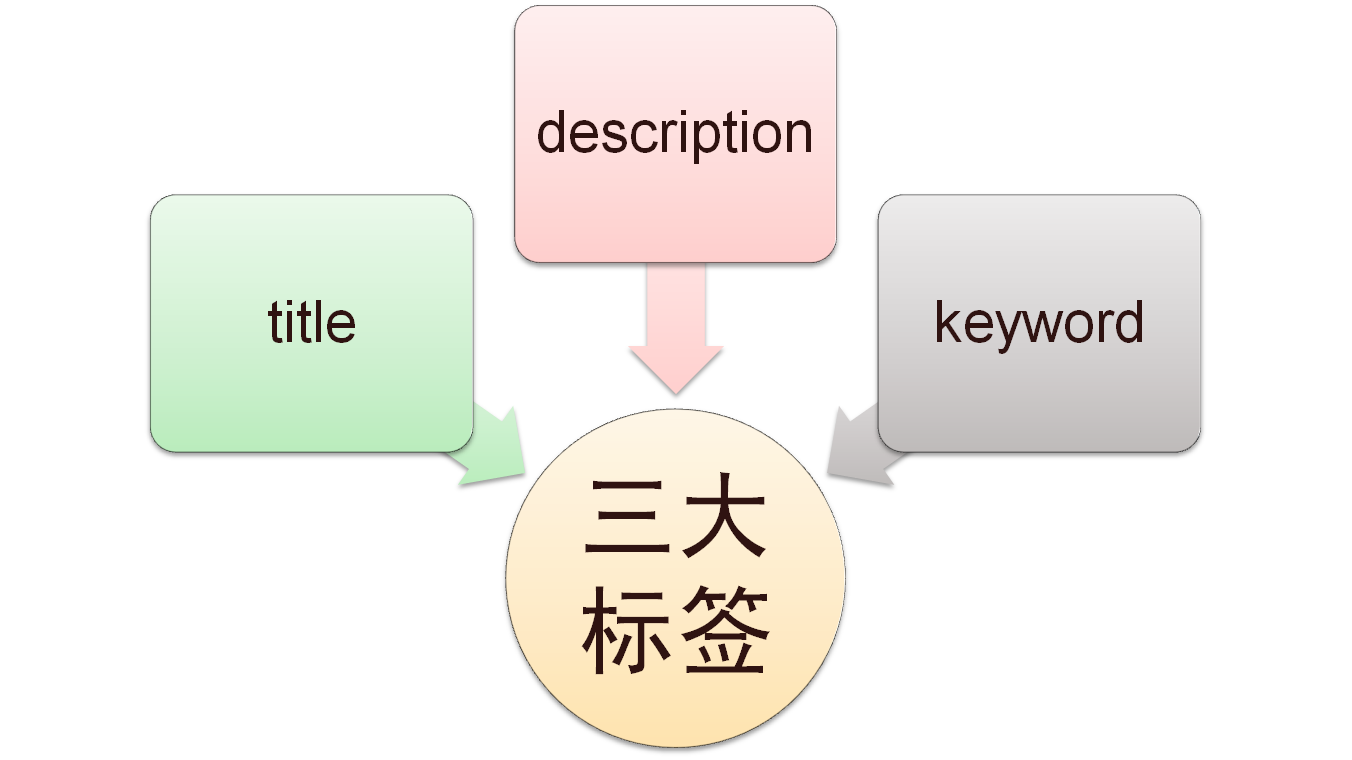
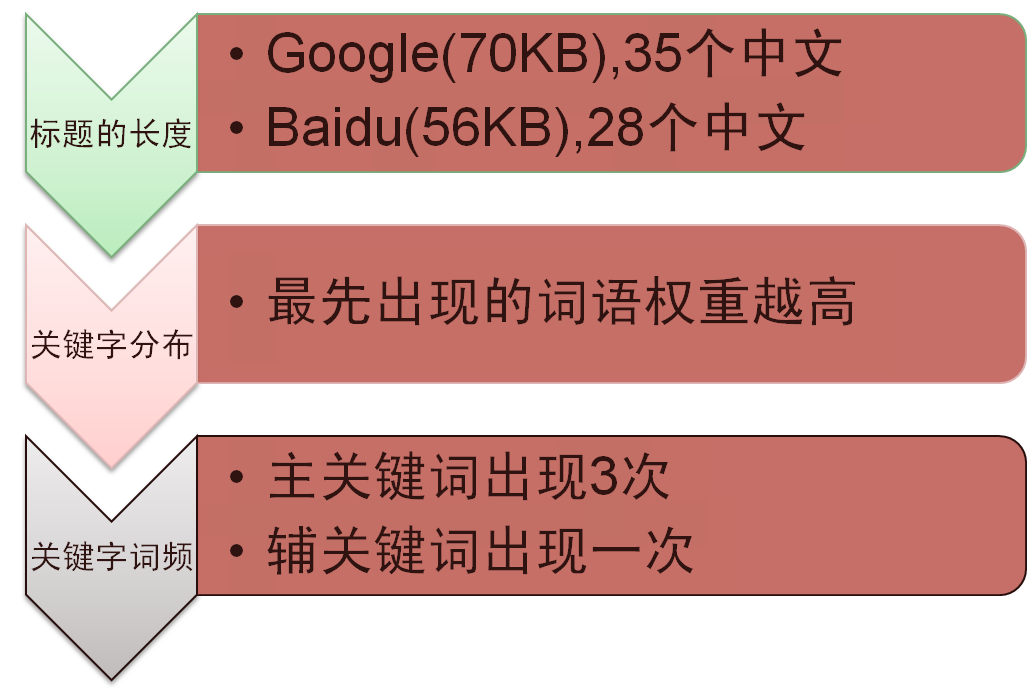
title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。

建议:
首页标题:网站名(产品名)- 网站的介绍
例如:
京东(http://JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。 就是简要说明我们网站的主要做什么的。 我们提倡,Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“电话:010…”之类语句。
京东网:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />注意点:
- 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
- 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
- 补充在 title 和 keywords 中未能充分表述的说明.
- 用英文逗号 关键词1,关键词2
<meta name="description" content="小米商城直营小米公司旗下所有产品,囊括小米手机系列小米MIX、小米Note 2,红米手机系列红米Note 4、红米4,智能硬件,配件及小米生活周边,同时提供小米客户服务及售后支持。" />Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多 少许。
京东网:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />小米网:
<meta name="keywords" content="小米,小米6,红米Note4,小米MIX,小米商城" />| 知识点 | 说明 |
|---|---|
| 通栏的盒子 | 不用给宽度 默认为 100% 但是加了浮动和定位的盒子需要 添加 100% |
| 盒子居中对齐 | margin: auto; 注意必须有宽度的块级元素,文字水平居中对齐是 text-align:center; |
| 行高会继承 | 文字性质的,比如 颜色、文字大小、字体、行高等会继承父级元素 |
| 浮动元素、固定定位,绝对定位会模式转换 | 具有行内块特性,比如一行放多个,有高度和宽度,如果没有指定宽度,则会根据内容多少撑开。 |
HTML+CSS-->移动web->JavaScript基础-->Web APIs->数据交互&异步编程-->Node.js-->Vue2+Vue3-->React核心技术-->微信小程序
黑马程序员前端:2022年前端学习路线图